
Contexte du projet
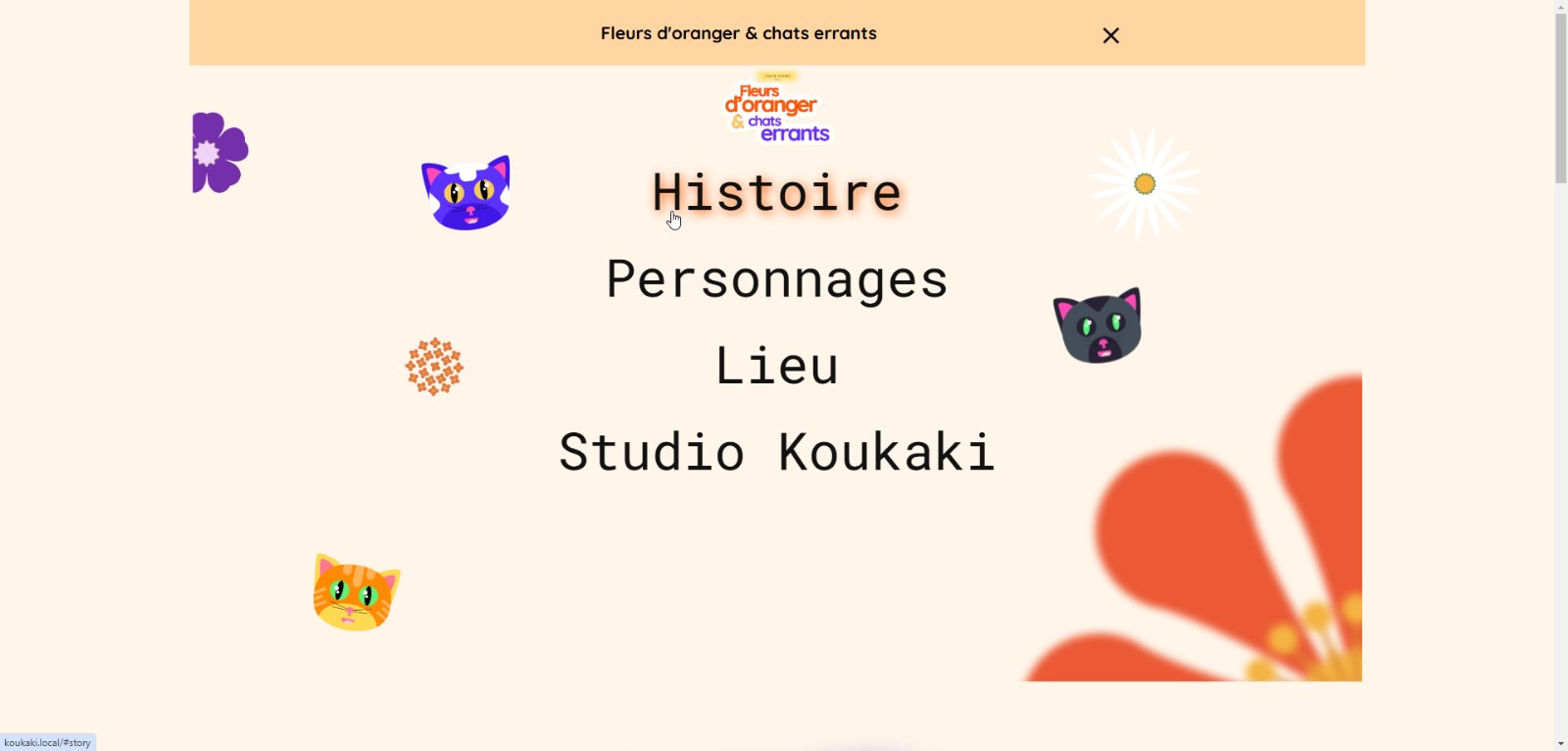
Dans ce projet, l’objectif était d’améliorer le site WordPress d’un studio d'animation en y ajoutant des animations interactives et dynamiques. Ce projet m’a permis de mettre en pratique mes compétences en JavaScript et CSS.
Description
Le projet comprenait plusieurs tâches d’intégration et de dynamisation du site
- Animations interactives : Manipulation des éléments du DOM pour rendre le site plus interactif et engageant.
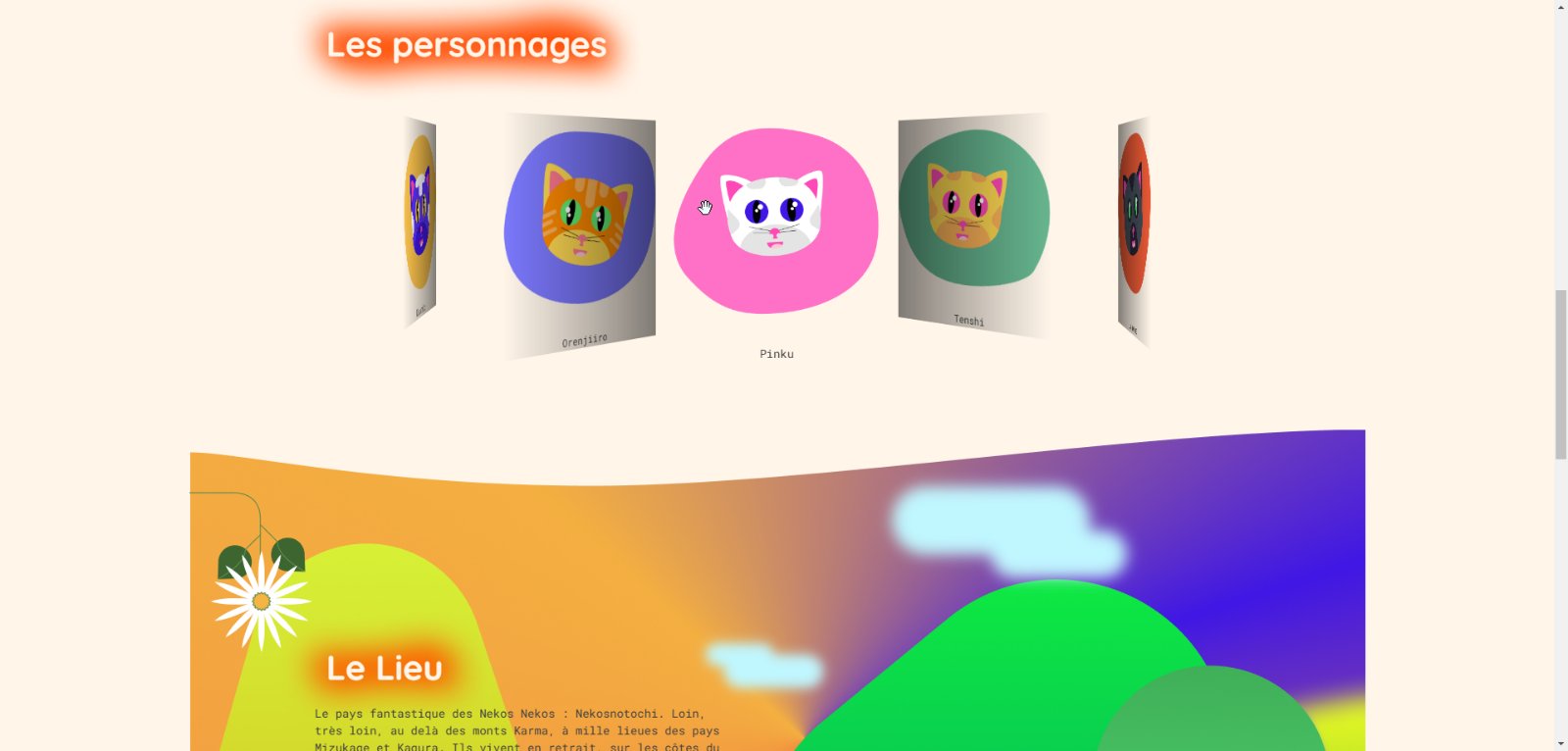
- Vidéo et carrousel : Intégration de vidéos dynamiques et d'un carrousel interactif avec la bibliothèque SwiperJS.
-Effets visuels avancés : Mise en œuvre d’effets de parallaxe et d’apparition pour donner du dynamisme au design.
-Animations CSS : Utilisation de transitions et animations CSS pour enrichir l’expérience utilisateur.
-Préprocesseur CSS (Sass) : Structuration du CSS avec Sass pour rendre le code plus maintenable.
La bibliothèque SwiperJS a été utilisée pour simplifier et accélérer le développement de la section des personnages.
Compétences acquises
- Manipuler des éléments du DOM avec JavaScript
- Mettre en œuvre des animations CSS
- Utilisation avancée des transitions et animations avec un préprocesseur CSS.
- Intégration propre et efficace des scripts dans un environnement WordPress.